Theme setting features
This help guide provides specific information about some of the "major" theme setting features available in Version 4 and Version 5 themes.
Google Fonts
Google Fonts
Customise your website's appearance by choosing a font from ShopWired's curated selection of Google Fonts. Use the settings provided to select a font, and see the changes in the live preview.
Heading Font
This selection applies to all heading text on your website, such as titles on pages (e.g., product names on product pages).
Body Font
This selection applies to all body text on your website, including paragraphs on pages (e.g., product descriptions on product pages).
Font sizes
Font sizes
Customise the size of text for text or a particular text snippet. Font sizes are located within the header, footer and page settings sections and are generally available for all text on your theme's pages.
Where the font size for text cannot be customised for a specific piece of text, this is usually because the font size can be customised using the text editor (e.g. for content within sections and blocks).
Welcome popup
Welcome popup
You can use the welcome popup feature to display a popup to your website visitors when they land on any page of your website, welcoming them to your website and, if desired, asking them to sign up to your website's newsletter. Visitors who enter their email address will be added to your ShopWired account's newsletter subscribers.
The welcome popup is displayed on each separate visit a visitor makes to your website.
Age verification popup
Age verification popup
You can use the age verification popup feature to display a message to your website visitors. When active, the age verification popup displays on every page of your website asking visitors to confirm they are old enough to visit your website.
When viewing the popup, two options are provided to visitors:
- To confirm they are old enough
- The popup will be closed, allowing the visitor to view your website
- To confirm they are not old enough
- The visitor will be taken to an external website that you can specify
- By default, visitors are redirected to Google
When customising the age verification popup within your ShopWired account:
- You can customise the text shown in the popup, including (depending on your theme) the wording of the age verification buttons
- You can configure the external website that visitors are transferred to if they are not old enough (using the
age verification fail URL setting) - This setting must be set to an external website, using a full URL (including
https://...) - You direct visitors to another page on your website (e.g. a page explaining why they are not allowed access)
When a visitor confirms their age, their confirmation is stored in a on their browser. This cookie is deleted when they leave your website, so visitors will need to verify their age on every visit.
Further customisations to the age verification popup can be made by editing your theme files.
Font Awesome icons
Font Awesome icons
Font Awesome is a widely-used icon set and toolkit that provides icons to use on websites. It includes a diverse collection of icons that can be easily integrated into websites and applications.
ShopWired's themes have built-in support for Font Awesome, allowing you to use its icons on your ShopWired theme. To do so:
- Create a Font Awesome account here
- In Font Awesome, find the ID of your Font Awesome kit (select kits from the menu)
- Your ID will look something like
eac38bbe5a
- Your ID will look something like
- Copy this ID into the Font awesome ID theme setting in the Icons settings group
- Find an icon on Font Awesome that you want to use on your ShopWired website
- Find the HTML provided by Font Awesome
- The HTML will look something like
<i class="fa-solid fa-address-card"></i> - Copy the string of text shown in the class, e.g.
fa-solid fa-address-card
- The HTML will look something like
- In the Icons settings group, paste the icon class into the setting for the icon you want to swap to the Font Awesome icon
Announcement bar
Announcement bar
You can use the announcement bar feature to highlight important information about your business such as:
- Current discounts, sales or any other type of promotion
- Shipping information, delays or information about international shipments
- New product announcements
Most ShopWired themes offer a close option on the announcement bar, allowing visitors to close the announcement. Where a visitor uses the close option, their preference is stored on a cookie on their browser and they won't see the announcement bar again until the (after 7 days) or the content of the announcement bar message is changed.
Text snippets
Text snippets
Text snippets are small pieces of text (mostly one sentence, sometimes two or three sentences) which are placed in various places on your website. To change the content of the text snippet, simply type in the new text into the field.

Depending on the type of text that the text snippet setting corresponds to, your theme may provide access to modify the font size and style of the text using the text editor.
Snippet tags
Special tags are used to automatically generate content from your ShopWired account. You'll need to preserve the format of these exactly, and you cannot create your own.
- The
[[YEAR]]tag used in the Copyright statement text snippet will output the current year - The
[[PHONE]]tag used in the Header phone number and Contact page phone text snippet will output the phone number set on your account - The
[[EMAIL]]variable used in the Contact page email text snippet will output the email address set on your account - The
[[ADDRESS]]variable used in the Contact page address text snippet will output the postal address set on your account
Link lists
Link lists
Link lists are the menus on your website that are controlled by you through your ShopWired account. They are different from your website's category menu(s) - which are from the categories in your ShopWired account.
Link lists can be configured either within your ShopWired account from the link lists page or through the theme editor. You can't use the theme editor to create new link lists; these can only be created from the link lists page.
You can use the theme editor to:
- Add, edit and delete links
- Rearrange the order in which links appear
- Assign a different link list to the defined by the theme
- De-select any link list - to not display a menu
Off canvas basket
Off canvas basket
An off canvas basket is a feature commonly used on ecommerce websites that allows website visitors to view the contents of their basket without navigating to the shopping basket page. Rather than appear in a drop down or popup window, an off canvas basket slides in from the side of the screen.
When you activate the Off canvas basket setting on your theme, when visitors click the shopping basket icon or text link in your website's header, the off canvas basket will be loaded. The visitor will have to actively click to proceed through to the shopping basket page from the off canvas basket.
Social media icons
Social media icons
Use the social media profile URLs settings to enter the URLs of your website's profiles on social media platforms such as Facebook, X and Instagram.
Footer styles
Footer styles
Use the footer styles feature to select the style of your website's footer. Some themes offer different footer style options (designs) from other themes.
Aspect ratios
Aspect ratios
An is the proportional relationship between the width and height of an image. Square images have an aspect ratio of 1:1, which in ShopWired's aspect ratio setting equates to 100%.
The aspect ratio setting allows you to specify an image's aspect ratio where it appears. You should use this setting to specify the aspect ratio of images that you have uploaded. For example, if your product images are all portrait in shape, then you'd set the aspect ratio setting accordingly.
| Image shape | Aspect ratio | Pixel width (example) | ShopWired aspect ratio setting (example) |
|---|---|---|---|
| Landscape | 4:3 | 800px x 600px | 75% |
| Square | 1:1 | 800px x 800px | 100% |
| Portrait | 3:4 | 600px x 800px | 133.33% |
Setting the correct aspect ratio ensures that your images are displayed optimally on your website.
Fill the image container
Fill the image container
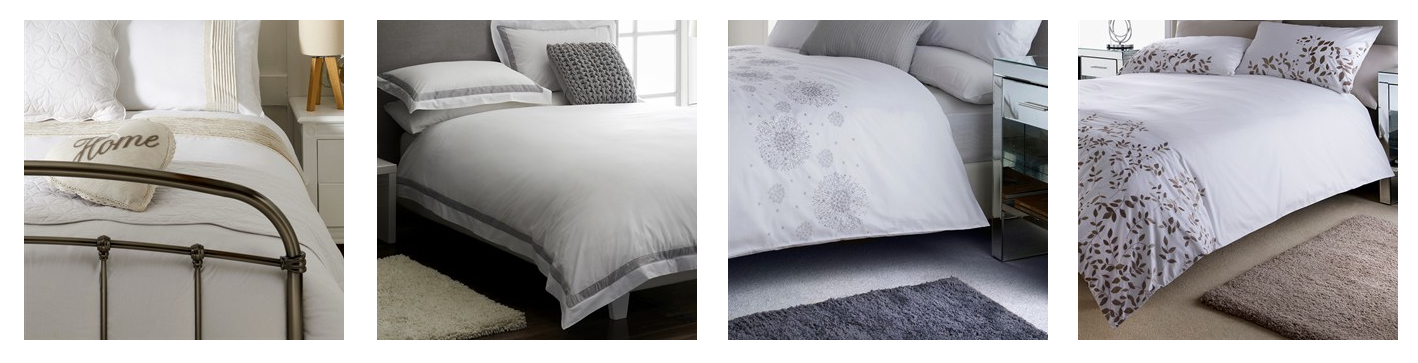
Wherever an image appears on your website, it has a dedicated space available for it. This space is called an .

In the screenshot above, the image containers are highlighted in red.
Enabling the Fill the image container theme setting ensures that images fill the entire space available to them, providing a more uniform appearance.
The effect of enabling this setting can be seen on the example screenshots below.
Before the setting is activated

After the setting is activated